CLEARED RENTER
Role: Project Lead & UX/UI Designer
About the Client:
Cleared Renter’s goal is to provide customers the ability to pay one rental application fee and apply to as many rental properties as needed. Through this process, Cleared Renter wants to manage the stress of the application process so the customer doesn’t have to.
The Challenge:
Complete Website Redesign Ready to Launch
Clear communication as to business
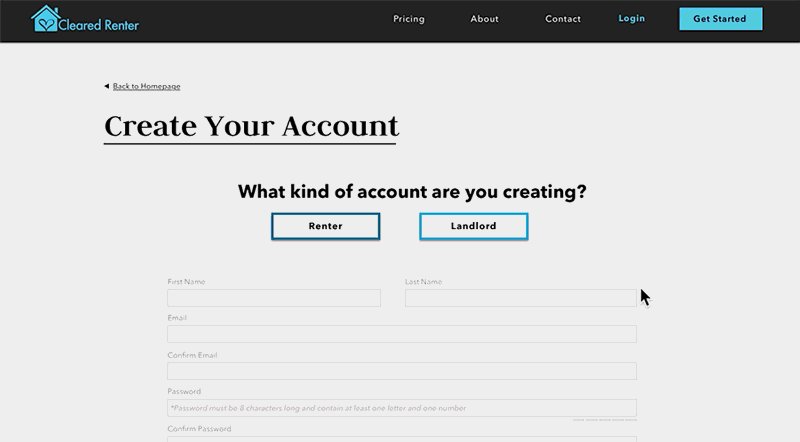
goals and servicesStraightforward registration process
Provide users peace of mind knowing
their personal information is secureRebrand & Restyle
Client needs 10k Subscribers by March 2020
Tools:
Sketch
Invision
Google Suite
Paper & Pencil
Whiteboards
Post-It Sticky Notes
Real Time Board
The Team:
Eric Sarmiento
Niki Sylvia
Adrian Arriola
Duration:
2.5 Week Sprint
- Discovery -
Our research phase consisted of:
Heuristic evaluation
C+C analysis
Market Research
Eight interviews and usability tests
Heuristic Evaluation
Lead: Eric
By first evaluating the pain points customers could be encountering, we were able to gauge potential areas of improvement. What we noted to be the most pressing was the fact that users weren’t provided with a clear business goal and couldn’t acquire any details about the business as it was focused on a mascot and humanitarian efforts.
Competitive & Comparative Analysis
Lead: Niki & Adrian
Support: Eric
Our client supplied our team with 2 potential competitors. Though, after more research, we discovered at least 9 other competitors to asses. Immediately, we found that many competitors had a clear listing of their services along with an ‘about’ section to provide more information on the company and business.
Interviews + Usability Testing
We conducted 8 interviews and usability tests of the current Cleared Renters site to not only collect insight on the design & structure, but also to gauge users understanding of the business. The key takeaways included:
Users unsure of what business is and what services available to them
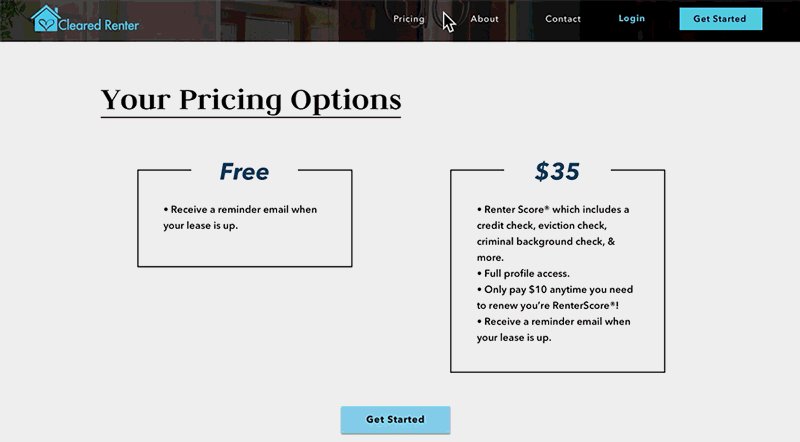
No details about cost
Site Construction incomplete & unprofessional design
Positive towards business goals
After completing the usability testing, we gathered all the qualitative data to delineate users pain points.
- Define -
Our synthesis process consisted of:
Journey Map
Problem Statement / How might we?
Revised User Flow
Affiniy Mapping
Feature Prioritization
Persona
Scenario
Affinity Mapping
Gathering the insights from our 8 interviews and usability tests confirmed what we were seeing throughout.
Users unsure of what services available to them
Transparency of information
Site Construction incomplete & unprofessional design
Confusing task flow
Positive towards business goals
Feature Prioritization
Lead: Niki
Support: Eric
Using what we’ve gathered so far, we decided on what features we were to focus on for our MVP. The core features were normally what you would expect from most sites, which spoke to the need to have a clear and concise design explaining who Cleared Renter is. The other features noted were suggested for future iterations to our client.
Persona
Lead: Adrian
Support: Eric & Nikki
Next in our process was to create a persona based on the customer base our client was targeting along with the users we interviewed. We finalized the details on the persona, and Morgan Flask was born.
Scenario, Problem Statement, HMW
Lead: Adrian
Support: Eric & Niki
The scenario and problem statement we developed, Morgan accepted a new position in Los Angeles requiring her to move from Portland in the midst of planning a wedding. Morgan is getting frustrated due to the fact that she’s already spent $200 on application fees and is in the process of submitting two more, which is another $80.
I then created our…
HOW MIGHT WE PROVIDE MORGAN AN INTUITIVE AND STRESS-FREE WAY TO FILL OUT ONE APPLICATION TO USE FOR MULTIPLE RENTAL LISTINGS?
Journey Map
Lead: Niki
Support: Eric
Once we had our persona and their story crafted, Niki and I created the visual representation of Morgan’s emotional journey through Cleared Renters original site.
- Develop -
Design and Testing
Our design process consisted of:
Design Studio
Whiteboard and hand sketch
Low-Med Fidelity Wireframes
Design Studio & Sketching
Our team, along with the founder, began the design phase with a design studio session which gave her insight as to our process and direction. We began by each designing ideas for the home page.
We would then review all of the sketches and based on group feedback, decide on the best solutions. We continued our design studio process through all the flows of the site redesign.
Originally, we were designing separate pages for the navigational links, but decided that including all information on a single page might be a more efficient experience for users.
Once we decided on all the potential designs, we focused on creating sketches to dial in the details and user flow.
Digitizing Sketches
Lead: Niki
Support: Eric and Adrian
Taking the work we developed during our design studio and notebook sketches, we began building out low-medium fidelity wireframes. Our objective was to create a clickable prototype that could run through a usability test without having users be influenced by iconography, imagery, or color.


Another area of focus was the copy, as it was one of the main pain points I noted in the heuristic evaluation, which were also validated during our initial interviews. We wrote new copy that would help the user understand the steps users would be taking along with a description as to what service the business offers.
- Deliver -
Our delivery phase consisted of:
Building the prototype
Usability Testing
Refine Design
Prototyping
Lead: Eric
Once we had the base of our wireframes, I created a prototype through Invision whilst keeping the flow of our persona’s journey in mind.
Usability Testing
During our first round of usability testing, users had a relatively straightforward experience and were able to complete the task set for them. Main takeaways were:
Finish adding copy to all sections
Provide context for the Renter Score (copy & mockup)
Add CTA for “looking for…” to guide users to the final step
Fix wording for income form
Add purchase price to the payment page
After making these adjustments, we continued to create a higher fidelity and conducted additional testing.
Following 3 rounds of usability testing, we fixed user pain points along with other UI elements to ensure clarity through task experience.
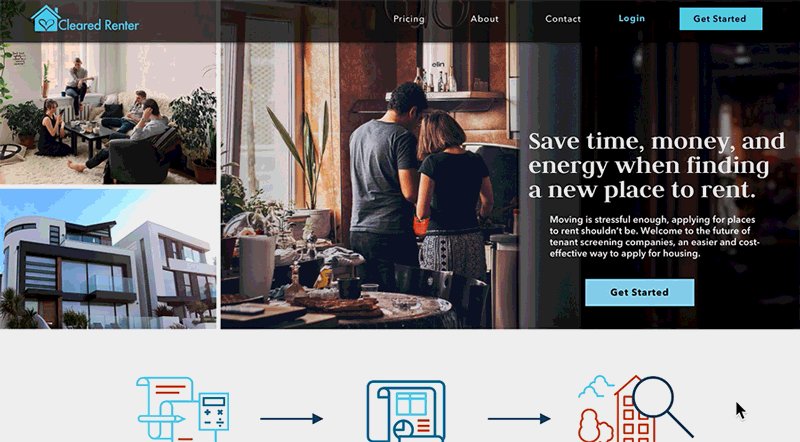
Ultimately, we found that users understood what Cleared Renter was, the service it offers, and appreciated the ease of use and clean design.
- Next Steps -
Build out ability to search for rental units on the site
Include a chat function
Build out and implement landlord and property review feature as users reacted positively to the copy on the homepage.
Lastly, as noted by users, we recommended that Cleared Renter update the ‘About Us’ copy and reevaluate how they integrate the mascot into the business.