McCabe’s Guitar Shop
Role: UX/UI Designer
About the Client:
McCabe’s is a guitar shop that specializes in acoustic and folk instruments based out of Santa Monica, CA. They also provide music lessons, do onsite repairs and host regularly scheduled live music events.
The Challenge:
My goals for this project were to:
Create an intuitive, enjoyable, and successful shopping experience for the 21st-century online shopper.
Focus on information architecture, navigation, and user flow (check out process)
Complete website redesign
Tools:
Sketch
Invision
Google Suite
Pencil & Paper
Whiteboards
Post-It Sticky Notes
Real Time Board (Miro)
Otter
The Team:
Eric Sarmiento
Duration:
2 Week Sprint
- Discovery -
Research
To kick off my research into identifying the problem areas of the McCabe’s site, I began by conducting a heuristic analysis. By noting potential problem areas a user might encounter, I could then narrow down the most important aspects of the website that I was to focus on.
What I discovered was:
McCabe’s do have instruments listed on their site, but a majority of their stock isn’t listed which leads to dead ends
There’s a lack of communication on dead-end pages
The estimate shipping tool does not garner any results
Though payment options are present, users are unable to proceed with inputting payment details to complete purchase.
Following the heuristic analysis, I wanted to see how McCabe’s stacked up against other music stores in the area by conducting a competitive & comparative analysis. Considering they’re more of a specialty store, I wanted to research other independent stores that were similar in nature. I did include big chain stores like Guitar Center to make sure I was covering all bases.
Most notable:
Lack of organization
Inability to filter via desired features
Ability compare items
Check out as guest
To really get into the mind of the user, I conducted three interviews with musicians who have both bought musical equipment online and in-store. I gave them all the tasks of finding a guitar of their liking and simply checkout (purchase) their guitar of choice.
The primary takeaways were:
Product descriptions were unclear as to exactly what was being offered
Brand and product background details lacking
The lack of inventory was disappointing
Difficulty navigating the website
Categories were not alphabetical
No working filter tools
Many categories lead to pages with no products
- Define -
Synthesize
Gathering qualitative data from the usability test of the McCabe’s website, I began synthesizing my research to help identify overarching trends and themes.
Main takeaways:
Users were very conscious of how and where they were spending their money
Users wanted to see more product listings
Frustration over broken or missing shopping tools and filters
In the end, each user agreed that their experience was unsatisfactory
Next, I wanted to create a persona based on McCabe’s potential customer base as well as the individuals I had interviewed and tested with. Charlie Mackerel became the subject of my UX story.
Scenario / Problem Statement: Charlie is a seasoned studio musician who’s looking to purchase a new guitar for an upcoming tour. Charlie is frustrated that he cannot make it in-store and he needs to buy a new guitar but, he’s faced with a website with very little inventory, doesn’t provide the option to compare guitars, or the ability to checkout.
How might we:
How might we provide Charlie a way to easily find his new axe while also providing necessary details and the ability to complete his purchase?
To better empathize with Charlie, I created a journey map that allows us to see visual cues as to his thoughts, feelings, and state of mind while navigating the McCabe’s website.
At first, he’s delighted to see all various brands but quickly finds out that many of his choices are limited because the categories show no stock. He then tries to filter his search, but he can’t find the tools to do so. After finding a few guitars of interest, he would like to compare them but again is not given the option to do so. Once he finds the guitar he’s like to purchase but is angry to find out he can’t order it due to a non-functioning checkout.
Taking all the data I had at this point, I focused on features that would bring the most value to the user while also satisfy potential business goals. With the feature prioritization, I’m able to map out the value of a specific feature while also noting its development efforts and/or costs.
For our two week sprint, we wanted to address some of the concerns noted by the museum as well as build an MVP that we felt would help tackle user pain points. Our goals:
Create an educational and meaningful experience as per user comments.
Connect the inside and outside of the museum to provide more context.
Contextualize the history of the site (and size of the underground oil-field in Rancho La Brea).
Strike a balance between engaging with technology while encouraging users to be present.
- Develop -
Utilizing all the research data I’ve gathered, the next phase was to re-design the website and user flow that users (and Charlie), would follow. The first step in doing so was to evaluate the site information architecture to understand its site map.
As you can see, McCabe’s website has all their product categories listed on their store-front which then only leads you to manufacturers. What you’ll also see is that they have these same categories doubled on the store-front page only in a different format.
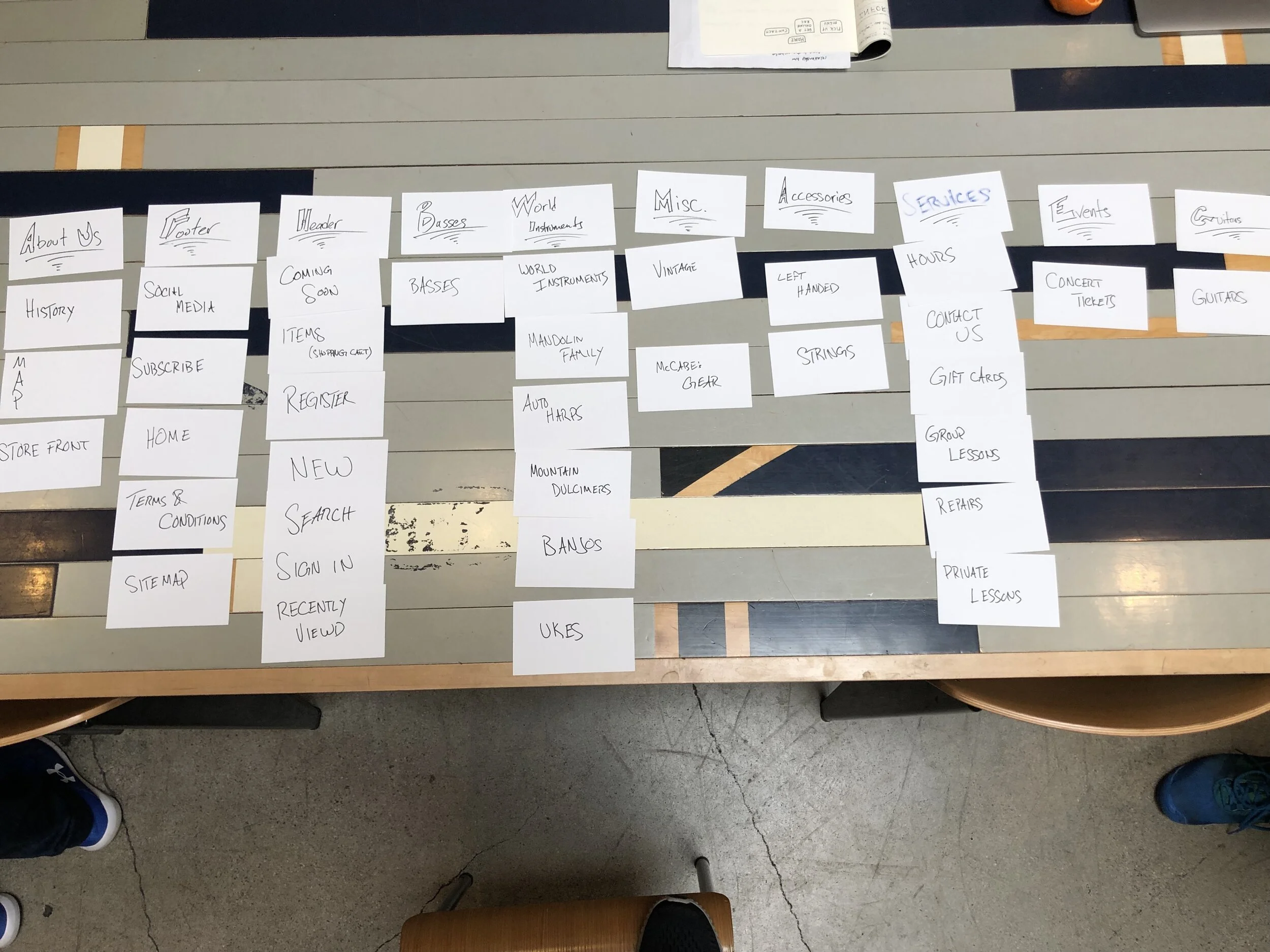
My proposed sitemap restructure first began conducting five sessions of card sorting. Two sessions were closed while the other three were open and with this data, I created a revised site map.




Having the McCabe’s sitemap solidified, I updated Charlie’s user flow through the site. As you can see with the revised user flow, Charlie has more freedom within each page to find his guitar, compare instruments, and decide whether he’s ready to checkout or continue shopping.
Ideation & Design
Now having a structured sitemap and user flow, I could begin focusing on the design of the website. I sketched a few ideas keeping in mind the layouts I have seen from other successful e-commerce stores such as Amazon and Guitar Center as they were either mentioned or included in my study during my research phase. I also created a paper prototype to help me visualize the direction of my design choices.
Digitizing Sketches
Having an idea of the direction I was to take with my hand sketches, I began digitizing the site redesign with the goal of creating a high fidelity prototype in Sketch. I knew one of the things I wanted to focus on was consolidating all the options that the original McCabe’s website provides. This way, users are not overwhelmed by their options; at the same time, they’re able to navigate through the options and find exactly what they’re looking for.
Another point of focus was to allow users to filter their options. As you can see from the original site, the only option given is to filter by price. The other problem with this filter is that it’s situated towards the bottom of the page which users wouldn’t initially know to look for.
With my redesign, we find a familiar standard filter tool which gives the user more flexibility and ease of use when trying to scale down their search results.
- Deliver -
Build, test, iterate…
Prototyping
Once I created a full flow of the path Charlie would take through the redesign, my next step was to create a high fidelity prototype with Invision. I began usability testing to weed out potential errors or highlight areas that needed improvement.
The main takeaways were:
The size of the faceted filter was a bit too small - user noted it was hard to read.
Some of the CTAs were not immediately identified.
Users were able to follow the declared flow and complete the task provided to them.












